Colored vs. underlined links, or why the latter is better
A nice internet friend, Kev Quirk, recently resonated with this blog post of mine and shared it with his readers. I figure this is a good time to remind my readers of the same, so here you go.
Colored text links on the Internet are popular. The familiar blue touted by a majority of hyperlinks on the Web goes back to 1993. However, as the linked article explores, web links used to be underlined for a decade before they went blue. That was backwards. I think we should go back to having underlined links everywhere for several reasons.
Clear communication
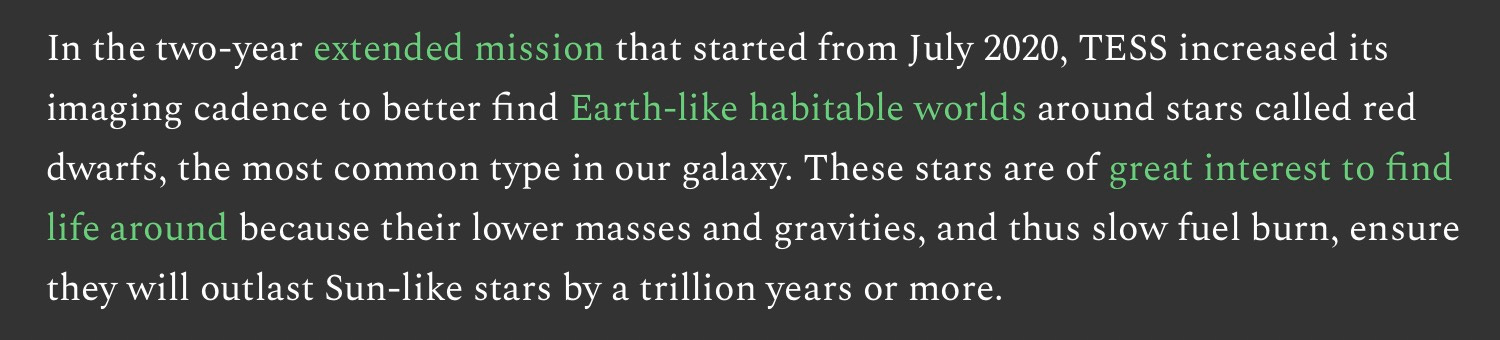
Below is a screenshot of a paragraph from my article on NASA’s TESS space telescope, where I’ve changed the styling settings to display colored links.

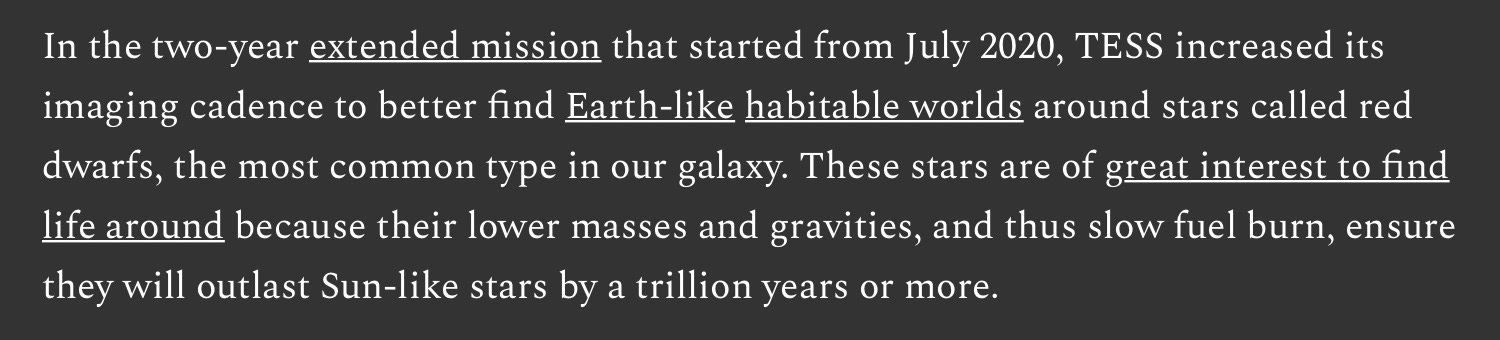
Here’s the same paragraph with underlined links instead.

In the second view, you can clearly tell that “Earth-like” and “habitable worlds” link to distinct webpages whereas the first colored-links-only view would have you believe all three words point to the same webpage. This is a simple example but it’s not hard to imagine sentences with even four consecutive links.
Of course, you could argue that hovering the cursor above the link(s) tells you if the colored words represent one or more links. But that’s an unnecessary workaround, not a solution. More importantly, the argument fails on mobile devices where there’s simply no hover state. Let’s not forget that mobile devices are where majority of the people browse the Internet from.
Perhaps a better argument is that maybe having successive links in a sentence isn’t a good idea in the first place. But limiting how we write things just to avoid how we link things is a backward premise. Moreover, are we going to (be able to) convince millions of people to make sure not to put successive links in a sentence? Yeah, there’s no chance of that happening.
Accessibility
If you indicate links on your website or blog only with color, people who are color blind might either have a hard time recognizing the links or won’t at all depending on the contrast between the color and its background. But they won’t miss an underlined link.
The finer things
We should also consider readability. While it’s definitely an opinion, I think colored links take attention away from words and sentences, especially in link-busy articles full of references. On the other hand, underlined-only links nudge you enough to identify clickable text but otherwise minimally alter their look.
Now let’s consider devices other than just Desktops PCs, laptops and smartphones. People reading your blog or article on an e-book device such as the Amazon Kindle, however rare that maybe, won’t see colored links at all! Most e-book and e-ink displays are black & white, and so underlined links are the only way to tell the reader “you can click me.”
Much the same argument applies to printouts of articles, most of which are likely to be black & white instead of color. Of course, we can’t click links on physical sheets of paper (yet) but even knowing that there exists a reference in a particular statement you just read is better than not.
Oh Wikipedia..
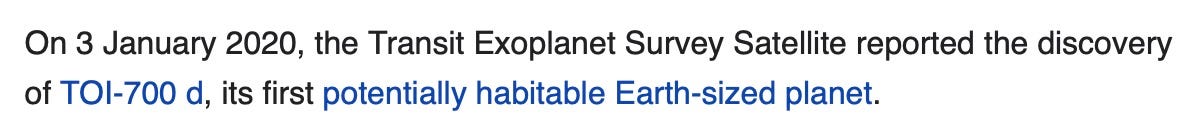
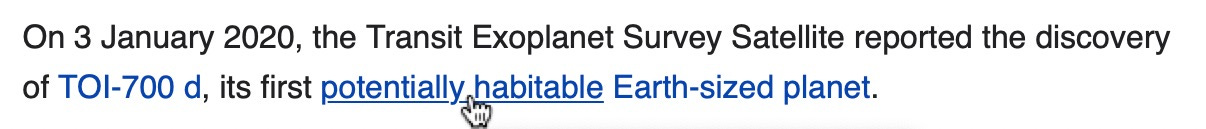
Even Wikipedia has stuck to using plain blue-only links since its existence. Below is a screenshot from the TESS telescope’s Wikipedia page demonstrating the link discoverability problem I explained above.


Circling back to my point about people reading things on e-devices, Wikipedia definitely fits that bill. There are dedicated projects that allow you to download entire sections of Wikipedia for offline reading on digital devices. Wikipedia itself offers a book service for downloading a bunch of pages as PDFs and ebooks to read or print.
And yet I failed to locate a toggle in Wikipedia’s preferences to make its links underlined. The only relevant thing Wikipedia offers is adding custom CSS, which solves the problem for me at an individual level but isn’t a solution that will ever reach and thus benefit most people.
Imagine my dread when I realize that the biggest encyclopedia in the world, choke full of links to other Wikipedia pages and references, not only doesn’t underline links by default but offers no easy way to do so either.
May 2023 update: This article was published in February 2022, back when Wikipedia didn’t offer said option as I wrote. Recently though, Timo has helpfully pointed out that Wikipedia now lets users have underlined links. To do that, visit “Preferences > Appearance > Underline links” via your Wikipedia profile.
What you can do
I’m not a web designer or developer but I hope that I’ve offered a compelling argument in favor of underlined links from the perspective of an Internet writer and reader. I hope it convinces you to make links you control underlined. If you really dislike monotonous-looking text, you can style the links to be colored and underlined. I’m pretty happy that Substack, where my blogs currently live, offers a simple toggle in their Dashboard to switch styling of links.

I hope other blogging and website platforms offer the same. Even if they don’t, you can make your links underlined by learning to add some custom CSS to your site. Again, it isn’t an ideal solution scalable to everyone. But if you do so at a personal level, it will make reading easier for all your site visitors.